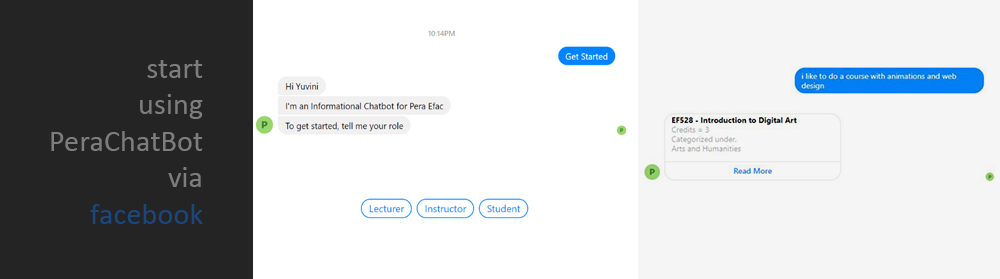
"PeraChatBot is an intelligent chabot capable of providing useful information to students and staff of the department, using realistic natural language responses, on conversational interfaces such as Facebook messenger, Viber or Twitter."
PeraChatBot is capable of converting the user’s text into structured data that is used to construct realistic natural language responses. As with all bots, PeraChatBot is restricted to its domain knowledge and therefore capable of responding to the following types of queries.
PeraChatBot is supported on conversational interfaces such as Facebook Messenger, Viber or Twitter. As a future improvement we hope to develop a bilingual interface to enhance the user experience.

2017
NOV
Try different NLP APIs and make a comparison. Select the most suitable NLP API for your project.
2017
DEC
Implementation of time table querying for the mid evaluation.
Implementation of secure chat client registration method.
2017
DEC
Implementation of course content related information querying.
2017
DEC
Implementation of grades/gpa related information querying.
2017
DEC
Implementation of contact information search functionality.
2017
DEC
Implementation of deadline notification functionality.
2017
NOV
We setup botpress.io and deployed a sample chatbot while familiarising ourselves with the bot development platform. The sample bot was not connected to any messaging client. The sample bot worked perfectly.
We had our first meeting with the project owner where we discussed about the main requirements of the project. We were asked to provide a comparison of the possible APIs we could use for the bot development by 13th November 2017 (Milestone 0).
2017
NOV
The project team gathered and discussed about the overall structure of the project and the key issues we need to address before starting the actual implementation.

2017
NOV
*** Given the time allocated for the project completion we decided to use Dialogflow as our NLP API tool.
2017
NOV
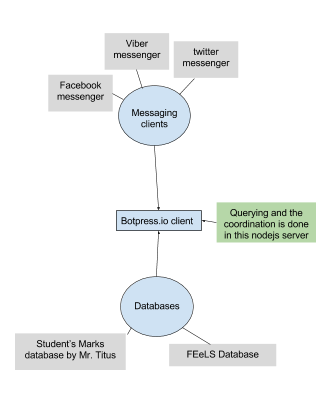
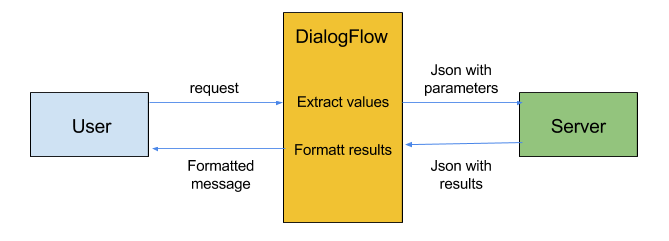
Initially we have decided to process the user requests in the botpress Node.js server itself. Since it is very time consuming and unreliable to handle NLP parts ourselves from scratch, we have decided to forward all the input requests to Dialogflow API and then extract the relevant parameters from the user request and make relevant actions through the botpress Node.js server.
But we found that we can easily connect the chatting clients directly to Dialogflow. Therefore, we changed the initial design of our project and omitted botpress from the Node.js server since it is unnecessary.

2017
NOV
2017
NOV
Up to now we did some background work and have chosen the most suitable api and methods to use in our bot. From today onwards we will officially start to work on our chatbot PeraChatBot (development name : infoBot).
Step 1: Create intents in DialogFlow api
2017
NOV
We had an issue of correctly identifying the student registration number from the Dialogflow API. We had to go back and reconsider our decision on using Dialogflow. We checked all the top most NLP-APIs to determine whether there was more suitable API than Dialogflow which might resolve the issue. Since we were unable to find a relatively better API than Dialogflow, we decided to approach the issue using a different strategy while continuing to use Dialogflow. Now the issue was solved.
2017
NOV
To store timetables we have decided to use the Google calendar feature, rather than implementing that in our database. We are going to use the Google Calendar API to do those manipulations
2017
NOV
We are using PostgreSQL as our DBMS (since we deployed our server on Heroku which supports PostgreSQL)
2017
NOV
Authentication of the Google Calendar API was completed. Successfully ran the sample code in a Node.js server.
However to integrate Google Calendar API we have to put in an extra effort. Since the semester timetables are the only thing we are planning to put there, we should discuss the practicality of using it, in the next meeting. That is, whether we are to proceed with Google Calendar or to use our databases to do that.
2017
NOV
Initially we have planned to use Google Calendar to store timetable information. But after discussing with the group members, we have decided to store time table information in main the database.
We created user information schema (table) in PostgreSQL to store user data and connected the Node.js server to it to store values at the sign-up.
2017
NOV
Designed the database schema for students, course details and timetables.
2017
DEC
2017
DEC
2017
DEC
Implemented the timetable queries related to days.
Implemented an email based verification functionality to link the Facebook chatting client with the respective user accounts.
2017
DEC
2017
DEC
botpress API
Botpress is an open-source bot creation tool written in Javascript. It is powered by a rich set of open-source modules built by the community. They like to say that Botpress is like the Wordpress of Chatbots; anyone can create and reuse other people’s modules.
NLTK Natural Language Processing API
The Natural Language Toolkit, or more commonly NLTK, is a suite of libraries and programs for symbolic and statistical natural language processing (NLP) for English written in the Python programming language. It was developed by Steven Bird and Edward Loper in the Department of Computer and Information Science at the University of Pennsylvania.
Facebook Developer API
The Facebook API is a platform for building applications that are available to the members of the social network of Facebook. The API allows applications to use the social connections and profile information to make applications more involving, and to publish activities to the news feed and profile pages of Facebook, subject to individual users privacy settings. With the API, users can add social context to their applications by utilizing profile, friend, Page, group, photo, and event data. The API uses RESTful protocol and responses are in JSON format.
DialogFlow API
Dialogflow (formerly Api.ai, Speaktoit) is a developer of human–computer interaction technologies based on natural language conversations.
Heroku
Heroku is a cloud platform as a service (PaaS) supporting several programming languages that is used as a web application deployment model.
node.js
Node.js is a very powerful JavaScript-based framework/platform built on Google Chrome's JavaScript V8 Engine. It is used to develop I/O intensive web applications like video streaming sites, single-page applications, and other web applications. Node.js is open source, completely free, and used by thousands of developers around the world.
PostgreSQL
PostgreSQL, often simply Postgres, is an object-relational database management system (ORDBMS) with an emphasis on extensibility and standards compliance. As a database server, its primary functions are to store data securely and return that data in response to requests from other software applications.
Google Calendar API
The Calendar API lets you integrate your app with Google Calendar, creating new ways for you to engage your users.
Pug
Pug is a high performance template engine heavily influenced by Haml and implemented with JavaScript for Node.js and browsers.
PeraInfoBot was developed to enable students of the department to easily resolve academic related queries and access relevant information. Dialogflow was used as the web-based bot development framework for PeraInfoBot, since its features allows the use of Natural Language Processing and Machine Learning. Platforms such as PostgreSQL, Node.js and Heroku were also integrated for the bot development.
Initially, the chatbot allows a student of the department to register automatically using his/her Facebook ID and student registration number and maps the user to a unique entry in the database. The student can then proceed to interact with the chatbot using Facebook Messenger and inquire information related to the academic curriculum.
The proposed solution was initially designed to allow access to students and staff of the faculty and resolve queries related to such users. However, due to time constraints, the implemented solution was only able to resolve timetable and course content related queries for students. In further developments, the chatbot could be extended to facilitate the staff to use the system as well.
Moreover, another feature that could be implemented is a multilingual interface, which allows a wider variety of users to interact with the chatbot by reducing the limitations of language barriers. For instance, the Sinhala language could be incorporated by referring to the mechanisms and tools used in existing Sinhala chatbots.
Other functionalities which could be implemented are, deadline notifications and queries related to grades/ GPA (E.g. credit deficits) to students. These functionalities can be implemented by allowing necessary authorization to Moodle.